Loading...
css解决高度自适应问题(使用flex)
这篇文章通过flex来解决高度自适应问题,纯用css,还是昨天这个例子
需求和上篇文章一样,这里再重复一遍
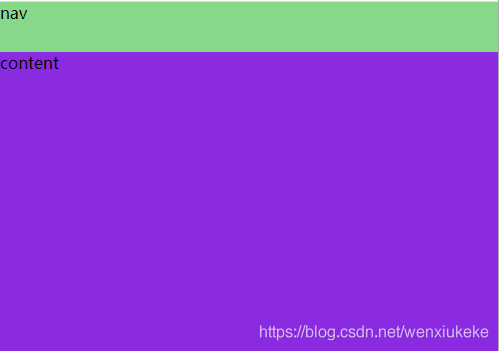
- 这个矩形的高度和浏览器窗口的高度相同,不能出现纵向滚动条;
- 绿色部分高度固定,比如50px;
- 紫色部分填充剩余的高度;
html结构如下:
<div id="root"> <header> test </header> <main> content </main> </div>首先要定义一个弹性容器,然后根据需求我们得知弹性盒子中内容是纵向排列,高度占满全屏,这里我们height用100vh,(注意:height:100%等同于height:100vh,但是前者div不会撑开)
接下来直接上css代码
body { margin: 0; padding: 0; } #root { display: flex; flex-direction: column; height: 100vh; } header { height: 50px; flex: 0 0 auto; background: orange; } main { flex-grow: 1; background-color: blueviolet; }ok了,写这篇文章,是因为之前项目中遇到一个这么要死的布局,被需求三弄的头痛,后面在一个大佬的指点下选择了flex,所以作为一个小小的编程技巧留用。
另外补充一下flex的桃园三兄弟之flex-grow、flex-shrink、flex-basis详解(这是别人博客里面看到,个人觉得蛮好理解弄过来的,这里只给定义解释,具体实例,还请参考:https://blog.csdn.net/m0_37058714/article/details/80765562)
在flex布局中,父元素在不同宽度下,子元素是如何分配父元素空间的。
(注意:这三个属性都是在子元素上设置的,下面小编要讲的是父元素,指以flex布局的元素(display:flex))
小编这里先教一下大家如何快速记住这三个属性:
- flex-basis (首先是 flex-basis ,basis英文意思是<主要成分>,所以他和width放在一起时,肯定把width干掉,basis遇到width时就会说我才是最主要的成分,你是次要成分,所以见到我的时候你要靠边站。)
- flex-grow(其次是 flex-grow,grow英文意思是<扩大,扩展,增加>,这就代表当父元素的宽度大于子元素宽度之和时,并且父元素有剩余,这时,flex-grow就会说我要成长,我要长大,怎么样才能成长呢,当然是分享父元素的空间了。见下面第二个属性的内容
) - flex-shrink(最后是 flex-shrink, shrink英文意思是<收缩,>,这就代表当父元素的宽度小于子元素宽度之和时,并且超出了父元素的宽度,这时,flex-shrink就会说外面的世界太苦了,我还是回到父亲的怀抱中去吧!因此,flex-shrink就会按照一定的比例进行收缩。)
热门文章
- 广州宠物领养平台官网地址在哪里(广州宠物狗领养网站)
- 1月9日最新免费节点 | 20.1M/S|2025年Shadowrocket/Clash/V2ray/SSR订阅链接地址
- 动物疫苗有效期多久啊多少钱(动物疫苗有效期多久啊多少钱一次)
- 1月10日最新免费节点 | 22.8M/S|2025年Clash/SSR/Shadowrocket/V2ray订阅链接地址
- 动物疫苗周期和猪周期的区别(猪疫苗与疫苗间隔时间)
- 动物美容师资格证怎么考试(宠物美容师证考试内容)
- 1月14日最新免费节点 | 18.3M/S|2025年Clash/V2ray/Shadowrocket/SSR订阅链接地址
- 关于 AOP 切面导致 WebSocket 的 @ServerEndPoint 无法注入的问题
- 附近有没有养狗的(离我家最近的养狗场)
- 1月31日最新免费节点 | 23M/S|2025年Clash/Shadowrocket/SSR/V2ray订阅链接地址